Department of
Transport Victoria

How our shared values and technical excellence enable us to deliver complex digital solutions and customer experiences for DoT and millions of commuters every day.

Delivering complexity through shared values
Our partnership with the Department of Transport Victoria (DoT) has spanned three name changes – from Metlink to Public Transport Victoria and now DoT. Over the past ten years, we've worked with DoT to deliver large-scale technology and user experience projects, continuous improvements, and ongoing support.
This complex ecosystem delivery and around the clock support requires not only strong communication and excellent deliverables - it has succeeded off the back of our shared values, where trust, transparency and accountability have resulted in a 10-year partnership that’s thrived on complexity over the years.

Their Challenge
Their Challenge
The huge volume of real-world and digital traffic each month demanded a robust and efficient means to get timely information to commuters.
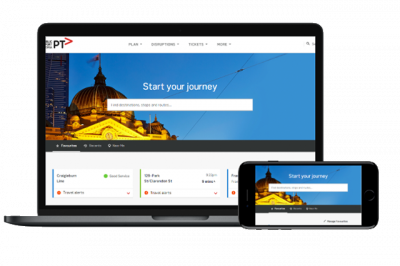
DoT needed to deliver day-to-day transport information, enable myki card top-ups, communicate disruptions and alternative travel instructions alongside a variety of other customer service information. All this on a digital platform that is fast, intuitive and able to withstand huge traffic spikes.
The diversity of user needs requires approaching this challenge from multiple angles. Commuters need accurate, reliable, relevant information in real time during unplanned disruptions, while in other scenarios they seek future focussed communications that enables re-planning their approach to their trip, timing their departures, and knowing what to expect when they arrive.
While the underlying technology systems have had long track record of providing reliable information, those systems haven’t always surfaced information in ways that users find intuitive or serving their needs, nor make the information available in ways that could be combined for a better user experience.
The Solution
The Solution
Our shared values of trust, transparency and accountability alongside our commitment to delivery see us work as part of the DoT team. Our project managers, developers and UXers are in daily conversations with DoT ensuring an ongoing awareness of the changing DoT network conditions which enables us to proactively solve complex problems in real-time.
The first step in solution delivery was collating their sprawling data sources into something that was accessible and functional to end user interfaces. This data wrangling needed to work seamlessly with their entire technology ecosystem.
By bringing together disparate data sources we respect the ‘single source of truth’ and can then accurately deliver the content people need, when they need it.
Solutions delivered for DoT include:
- Improved customer engagement and service delivery with multiple brand and website iterations
- Cloud-based infrastructure for better website availability and reduced costs while serving over 10 million page views per month
- Multiple API integrations pulling from multiple data sources to facilitate a seamless content delivery platform for users
- Expanding account management and improving UX design improving self-service capabilities for myki top up services
- A consolidated disruptions platform that pushes just-in-time content about delays to the website, in-station passenger information displays, mobile app and other digital platforms
- Live vehicle tracking capabilities
The Secret Ingredient
The strength of our partnership with DoT is due to our shared values around what makes for a well supported website. Our teams share a passion for improving end users’ experience and that helped build a mutual trust, facilitated transparent communication, which all combined for a strong relationship that grows stronger. DoT’s trust and transparency has helped us deliver better outcomes for their users more efficiently thanks to a greater understanding of their current challenges and priorities.
The core values that play an instrumental role in our partnership with DoT include:
- Trust - Everything we do is built on trust and respect. We trust and support each other because we know having the confidence to take a jump without fear of falling leads to giant leaps forward.
- Transparency - We’re only as good as our word, but it’s a good word. We deliver what we promise and do whatever we can to ensure the best possible solutions for our clients.
- Accountability - We believe teamwork makes the dream work and an important part of that is accountability. We’re excited by identifying challenges and owning them. Then we collaborate to leverage different perspectives and experience to solve it because we understand we’re better together.
Our Process
UX Talk
"Our process working with DoT is really collaborative, from daily stand-ups to quick pings on Slack we're in regular contact into order to deliver the best digital experience to the end-user."
Rachel Kelly - UX/UI Designer - Rummikub Pro

Rachel Kelly - UX/UI Designer - Rummikub Pro
Read UX Process
User Experience with DoT
Delivering exceptional Customer Experiences by placing the end-user at the very centre of all UX engagements ensures ‘voice of the customer’ is heard every step of the way.
Our UX team operates as part of the broader DoT digital team, often working on site during project engagements where our shared values of trust, transparency and accountability enable the UX team to dive deeper into research developing a broader understanding of the end users needs. It’s not every day where the entire suite of digital products must meet the needs of such a broad range of end-users; through our trusted relationship we are able to access on site listening sessions remote based, as well as Train Stations and PTV Customer Centres to ensure we’re speaking with real end users. We take our Accountability seriously when researching and designing solutions; ensuring we deliver robust solutions that enable every body to find relevant information and move across the network.
Our UX Process
Our UX process at Symbiote aligns with the double diamond design methodology, each project we deliver for DoT follows this process to ensure our research defines the core challenge we’ve been engaged to solve.
The Problem space
The discovery phase of each project involves the end-user from the beginning; this ensures the experiences and challenges of the customer are heard throughout every step of the project. Insights gathered during discovery allow us to define the problem in detail so we can be sure we’re designing high value solutions that directly address end users’ concerns.
UX research techniques used:
- On site listening and observation sessions
- Stakeholder interviews
- Co-design workshops
- Existing research analysis
- Data analysis
- Usability testing
The solution space
The second phase of the project aims to develop and design concepts for testing. This phase involves rapid iteration to ensure solutions meet the needs of real end users.
UX design techniques used:
- 'How might we?' design thinking framework
- Information architecture and card sorting activities
- UI wireframe design and prototyping
- Usability testing


UX Summary
We use a variety of UX techniques to uncover and apply user led insights to the solutions we create and deliver.
Discover more about the UX services we offer by clicking on the button below.
UX methodologies often used with DoT:
- Listening sessions
- Stake holder interviews
- Observations
- Co-design workshops
- Existing research analysis
- Data analysis
- Information Architecture
- Card sorting
- UI design and prototyping
- Usability testing
- Research repository
Tech Talk
"Delivering systems at the scale of the PTV website provides great opportunity to work with a variety of technology stacks, and solve problems with a range of software you may not normally get a chance to work with in smaller implementations. We have a great relationship with their architecture team, which enables us to quickly iterate to optimum solutions."
Marcus Nyeholt - Head of Technology - Cycling enthusiast

Marcus Nyeholt - Head of Technology - Cycling enthusiast
Our tech process
Our Tech Process
As the public transport landscape has changed over the years, we have evolved the techniques we use to keep up with the growing demand on the network. We are now delivering a fully integrated end-to-end user experience across the public transport network, making use of a range of languages to build the sites, and a full suite of Amazon Web Services to deliver reliability on a large scale.
The PTV website has several components that come together to build the complete output. We use Silverstripe CMS to present page content, modules such as Elemental, Advanced workflow, Elasticsearch and several custom built element types. Content authoring is distributed within the organisation amongst business units.
Behind the scenes there are other Silverstripe instances performing singular roles such as disruption management, and third party applications for providing departure information, which are integrated via APIs and delivered to a React-managed frontend layer. A user can manage their full journey from the website thanks to an API layer built over the top of the myki management backend.
The full solution is deployed to AWS across isolated environments, making use of automated scaling policies to ensure availability during critically high traffic times. All of this seemingly complex infrastructure environment is simplified by utilising Terraform to manage this environment state in code configuration assets. Coupled with Gitlab-CI pipelines for test execution and AMI building, we are able to go from a code review to production deployment in minutes.
Tech Summary
Delivering content to millions of unique visitors a month provides fun challenges, and the opportunity to use a variety of tools to solve those problems.
Technologies used in the PTV website
- PHP7
- Silverstripe CMS
- React
- Typescript
- Javascript
- Slim Framework
- NodeJS
- Elastic Search
- Redis
- AWS Lambda
- AWS Pinpoint
- AWS API Gateway
- Terraform
- Cloudflare
Support
"With multiple systems in play, the role supporting the PTV website is not just one of technical aptitude, it is about working with stakeholders from across the business to ensure outcomes are met not just for stakeholders, but the Victorian commuter."
Marcus Nyeholt - Head of Technology - Cycling enthusiast

Marcus Nyeholt - Head of Technology - Cycling enthusiast
Read our process
Supporting DoT
The sheer scale and the time-critical nature of public transport information delivery requires fast and comprehensive support. We support people across the entire organisation so we can help them deliver a great experience for DoT users, and we can make sure their day ends better than it began.
The key to our successful support is trust and transparent communication. DoT network conditions can change minute to minute, and when challenges arise, mutual trust allows for open and frank discussions of challenges and what they mean for the end user. That helps both organisations work more efficiently to design a better solution.
We also provide day-to-day support for DoT operational teams. This could be a Slack message like "this image looks off in IE11" to a phone call asking "how do we make it easier for someone to replace their myki" to a coffee catchup and wondering whether we like the new TFL colour scheme. Fostering a trusting relationship and providing comprehensive support helps DoT teams deliver on their aim of providing commuters with exceptional digital and real world journeys.
Support Summary
Supporting a large site with many interconnected pieces is not just about technology. It extends to the teams and people, and working together for customer outcomes.
Support tools we use with DoT:
- Slack
- Daily stand ups
- JIRA
- Confluence
- Bitbucket
- Service Now
- Mobile
- Coffee!

