Project overview
We were asked by the clients, Circular Open exhibition producers E tu and Ulla-Britta Westergren, to produce a website that reflected their strong focus on circular design, repurposing and knowledge sharing.
To us, open source – both the coding and the ethos behind the community – is the ultimate circular system.
Symbiote has always used and contributed to open source technologies, finding it satisfying to share things we’ve enhanced or improved, and to benefit from other developers’ excellent code.
We loved the Circular Open project proposal because the designers’ ethos of design resilience and the reusable nature of materials dove-tailed with our own values and approach. Read more about the project's manifesto here.
“When we thought about the connection between what we do and what designers across architecture, industrial, textiles and fashion design do, we realised that, while they work with actual material, for us, code is our material.”
Code’s a material that brings colour, design, sound, movement, ideas, information and human connection into people’s lives, via their digital devices.
To us, code isn’t dull strings of symbols on a screen, it’s a series of rich languages – languages with libraries we write, edit and borrow from. These languages tell machines how to help human beings to make and share things, save time, find information, solve problems and talk to other people.
So, seeing the connection between the design industry and our own, was fascinating. People are the priority in both industries.
The end result of this project was a slick, gorgeous website that we created using Larvel-based PyroCMS. And, satisfyingly, by using this relatively new framework we are able to share and make the entire code of the website available to the PyroCMS community and to anyone who wants a fully working example website.
Value alignment
In web design we use code as our material. Our creative and logical skills are applied to this material to cut it, share it, recycle it and repurpose it. There are so many parallels between what we do and what other parts of the design industry do, that it was a natural fit for us to make a website for an offshoot of Melbourne Design week, using a new framework – and to give it away.
The website we made for Circular Open ticked a lot of boxes for us:
- Open source code and the creative re-use of materials – we’ve had a commitment to the open source community since we started our company, Symbiote, 12 years ago. We regularly use, re-use, create and share code with other developers. Working on this project to showcase all kinds of designers who re-use materials seemed like a nice fit for our ethos.
- Learning new things – in this case, our whole team took on the challenge to quickly learning a new language, PyroCMS, for this project. This whole-of-company project started with a hackday to spread the load of evaluating all the potential CMS options against this project brief.
- Contributing to the community – we contributed an elegant site for Melbourne’s design community and made it available for anyone to download it and use the code however they like. There weren’t many example projects made using the PyroCMS language, so we were happy to contribute ours to the open source community.
- Making creative projects – we’re fortunate to do a range of creative and corporate work. This means we approach every job as a challenge to allow us to use the most reliable, flexible and easily maintained technical smarts ‘under the hood’ while giving site visitors beautiful, modern, engaging design.
The challenge
The challenge
Hard-copy materials were out because of COVID -19 – an engaging digital alternative was needed.The impact of COVID-19 meant that this event – with its prestigious associations with both Melbourne Design Week and the National Gallery of Victoria – needed clear and engaging digital experiences to replace printed materials and collateral. This also introduced an opportunity: people attending the exhibition in person or online could have the opportunity to see behind-the-scenes footage and download other information.
The website needed to reflect the exhibition’s themes of material re-use and circular economy – with all code made available for knowledge sharing and re-use via the open source community.
The website needed to be easy for the organisers to use and populate with information.
The solution
The solution
We tackled this project with a fairly unconventional approach – inviting everyone at Symbiote to take part in a hackday to help to choose the best CMS for this project.
The secret ingredient
Play.
Play was our secret ingredient in this project.
That’s not to say that it didn’t involve a lot of hard work, however our team showed what can be accomplished with a sense of fun, camaraderie and desire to learn new things by asking, ‘How can we …’ and ‘Show me how you …’
Our process
CMS Hackday
"We found the hackday group approach not only fast-tracked our shared knowledge about all the current open source CMS options, it was also a great way for all of our team members to have fun together and share their insights."
Marcus - Chief Technology Officer

Marcus - Chief Technology Officer
Discover more
Using a fun hackday for CMS selection
A hackday is a common way of describing an intensive day in which people start from scratch on an idea or concept, and “hack” together something that meets a loosely defined brief.
A Content Management System (CMS) is a piece of software that allows non-technical people to easily create web pages without having to know how to write code. A CMS can be used to write words, upload images and do things like link to videos and have them appear on a web site.
We used our hackday to get our team exploring the latest tech trends and to figure out a great open source method of creating the Circular Open site.
We reviewed a bunch of CMSs including:
- Ghost CMS
- TwillCMS
- PyroCMS
- Drupal
- October CMS
- KeystoneJS
Co-Design
"We used co-design to unblock ourselves a number of times during the dev process as it's fast and effective."
Rachel - UX Designer

Rachel - UX Designer
Discover more
Co-Design
Another strength of our approach at Symbiote, is our use of co-design. We use co-design to develop solutions and creatively solve issues as they arise.
This was our approach for Circular Open. As in-the-moment problems arose we used co-design as a way to quickly unblock design and development issues.
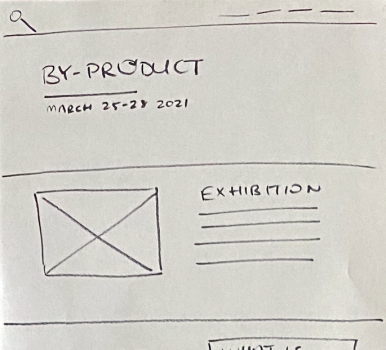
One example of this was the location of the search box. The initial paper prototype had the search box in the hero banner, which didn’t perform well on mobile devices once it was developed. To solve this UX problem the developers jumped on a call with the client and quickly sketched out alternative search placements in line with best practise.

DevOps
"Working with PyroCMS was quite easy and we didn't encounter any major challenges along the way."
Kiel - Devops
Kiel - Devops
Discover more
Our DevOps team found working with PyroCMS was quite easy, even though they’d never worked with it before. Out of the box it worked with the base image the team usually used for Silverstripe and the pre-existing Terraform modules. This made it a seamless choice.
While this project was a one-off using this CMS, the DevOps team came up with additional suggestions for streamlining the deployment of similar sites into preproduction and production environments – so we’d be all set to do future development and deployment using gitlab.

